how to add contact form to Blogger
How to add a contact form to a page in blogger
How To Add Contact Form Page in Blogger: First: go you blogger template layout and click add gadgets “add a contact form” to your blogger, template and setting the contact form widget to your blogger’s sidebar.
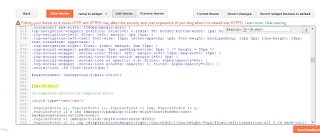
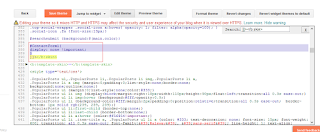
Now: hide the this contact form from your blog’s sidebar widget. go to your blogger dashboard> Template> Edit HTML. Find and paste this code above
]]> </ b: skin>
#ContactForm1{
display: none !important;
}
Save your template.
add a new page contract from
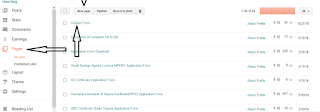
Now, your Blogger dashboard> post, and click on the new page and select the blank page.
Now, in your blank page, click on HTML option and this code paste
<form name=’contact-form’>
<p></p>
Name<br />
<input class=’contact-form-name’ id=’ContactForm1_contact-form-name’ name=’name’ size=’30’ value=” type=’text’ />
<p></p>
Email
<span style=’font-weight: bolder;’>*</span><br />
<input class=’contact-form-email’ id=’ContactForm1_contact-form-email’ name=’email’ size=’30’ value=” type=’text’ />
<p></p>
Message<span style=’font-weight: bolder;’>*</span><br />
<textarea class=’contact-form-email-message’ cols=’25’ id=’ContactForm1_contact-form-email-message’ name=’email-message’ rows=’5′></textarea>
<p></p>
<input class=’contact-form-button contact-form-button-submit’ id=’ContactForm1_contact-form-submit’ value=’Send’ type=’button’ />
<p></p>
<div style=’text-align: center; max-width: 222px; width: 100%’>
<p class=’contact-form-error-message’ id=’ContactForm1_contact-form-error-message’></p>
<p class=’contact-form-success-message’ id=’ContactForm1_contact-form-success-message’></p>
</div>
</form>